Do you know how web pages are made? Well, HTML is a special language that helps create web pages. It stands for HyperText Markup Language. With HTML, we can decide what we want to put on our webpage, like headings, paragraphs, images, lists, tables, and more.

Think of HTML as a blueprint for a house. Just like a blueprint tells us where each room in a house is located, HTML tells us where each element on a webpage should go.
To create content in HTML, we use tags. There are two types of tags: opening tags and closing tags. Opening tags are used when we start an HTML element, and closing tags are used when we finish an HTML element.
For example, if we want to make a paragraph that says, “Everyone from seven to seventy loves chocolate, but do you wonder about the story behind it?” we need to use a paragraph opening tag, the text, and a paragraph closing tag.
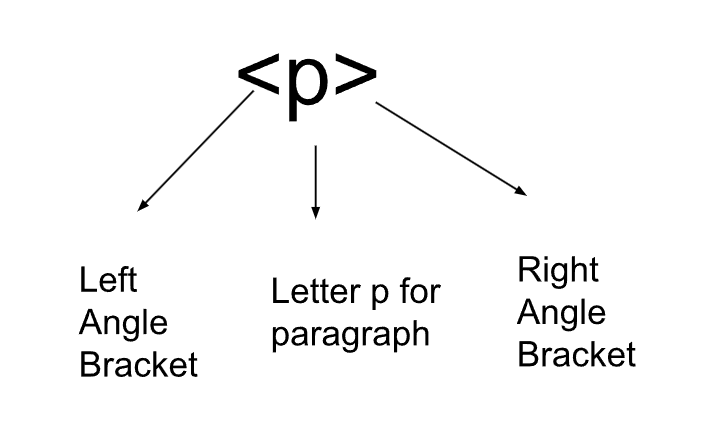
Here is an example of the opening tag for a paragraph:

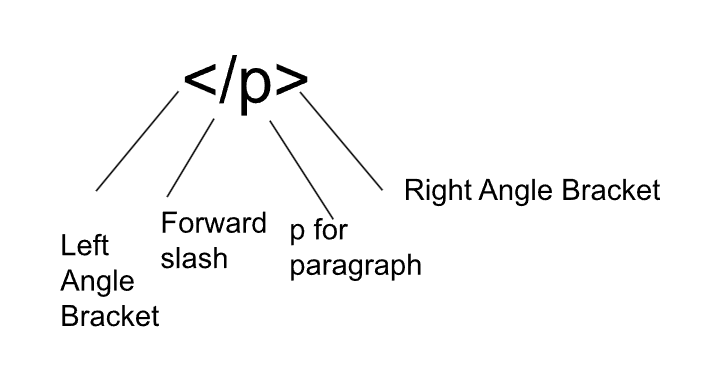
The closing tag for a paragraph:

Finally, when we combine the opening tag, the text and the closing tag, our code will look like the one below:

Let’s add a heading before the paragraph. Headings have different levels. However, for this project let’s use Level 1 heading. Let’s combine:
Opening Tag: <h1>
Text: Travel of Cocoa Seed
Closing Tag: </h1>

When we combine Heading 1 and Paragraph elements, our combined code looks like the below: